Laravel + Voyager + API Laravel Passport

Continuando con la temática de la última entrada ahora agregamos la capacidad de usar Passport. De esta forma, aunque sea más complejo todo el proceso, se puede tener frontend y backend en cualquier URL. Con Sanctum siempre tenemos tener los proyectos hosteados dentro del mismo dominio.
Siguiendo los pasos que se realizaron antes, pero sin realizar las modificaciones para usar Sanctum, podemos tener todo listo para instalar Passport.
Instalar passport
composer require laravel/passport -W
php artisan migrate
php artisan passport:installLuego debemos modificar nuestro modelo User para incluir lo siguiente:
...
use Laravel\Passport\HasApiTokens;
class User extends \TCG\Voyager\Models\User
{
use HasApiTokens, HasFactory, Notifiable;
...Es muy importante notar que se importa Laravel\Passport\HasApiTokens y no el trait de Sanctum con el mismo nombre.
Luego modificamos config/auth.php y agregamos/modificamos lo siguiente:
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
'hash' => false,
],
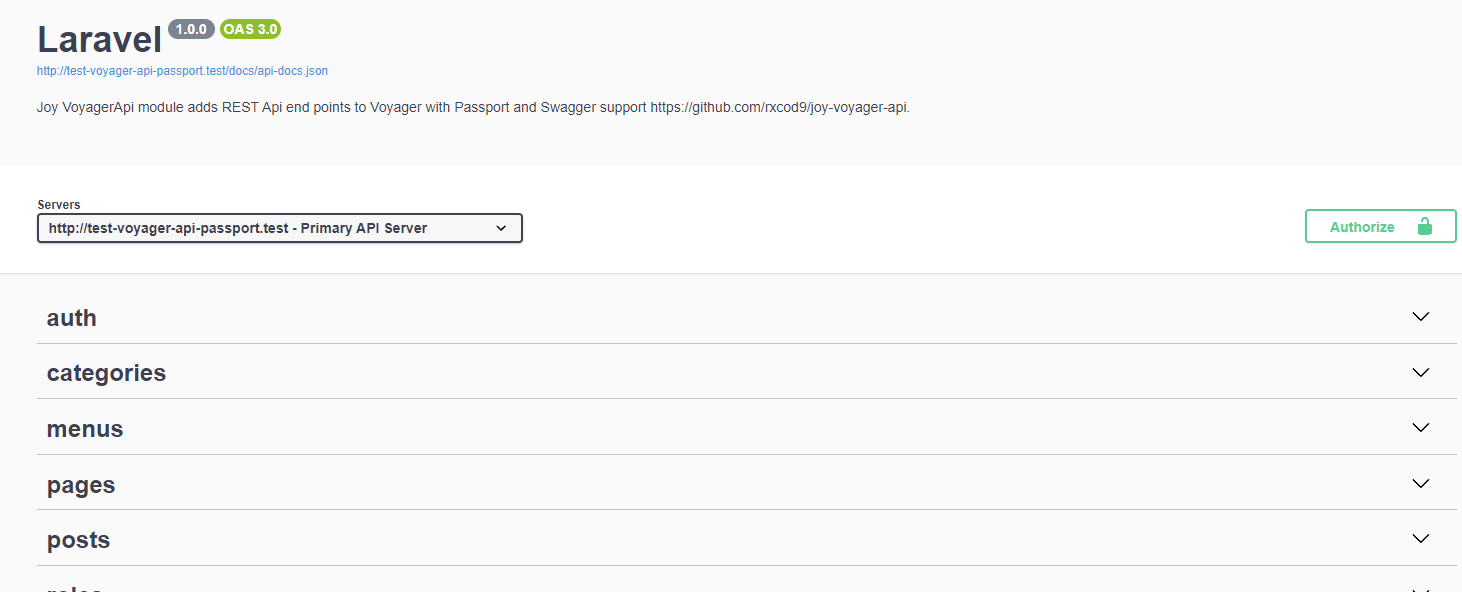
Con esto ya debería estar funcionando el registro, login, etc. con passport. Se puede verificar su funcionamiento en la url localhost:8000/api/documentation de tu aplicación.
Allí podrás realizar pruebas de login y ver como se puede obtener el access token y otros datos necesarios para autenticar a un usuario desde un frontend ubicado en cualquier dominio.
Mi objetivo personal al configurar estos backends es entender más de los procesos necesarios para conectar a un front realizado con Next.js 14, y lo que implica poder loguearse de la forma más segura posible, exponiendo las credenciales y datos sensibles lo menos posible del lado del cliente.
Crear ese frontend es el siguiente paso 😊.
Repositorio de Github: https://github.com/ivanromeroprog/test-voyager-api-passport